很好我只有半個小時可以打完這篇
這篇就先超簡略的介紹一下 Neo4j 與 前端技術 的串接
相關的實作我們明天再說
Neo4j 對於資料關聯畫面效果的呈現有多麼強大
相信看過這個系列文章的朋友們一定都略有感受了
那麼在這個網路發達的時代,只要打開你的瀏覽器,要什麼有什麼
對於像 Neo4j 這種圖形化的關聯資料,在 Web 端的呈現也會有一定的需求
你總不能拿著 Neo4j Browser 叫 User 自己下 Cypher 查詢吧
所以 Neo4j 與前端 JS 的連接儼然成為一個重要的課題
總體來說 Neo4j 要與前端串接
自然是需要用到,可以達到圖形渲染的 JS 套件
這邊概略上分成兩種
Neo4j 官方真的是包山包海
這邊就挑幾個簡單介紹吧
說到內建 Neo4j 連接的套件,就一定要提到 Neovis.js
Neovis.js 是 Neo4j Labs 中的一個項目
身為官方自製的套件,自然有它方便的地方
不過話雖是這麼說,實際上
Neovis.js = neo4j-driver.js + Vis.js
就是一個官方幫你做好組合的一個套件
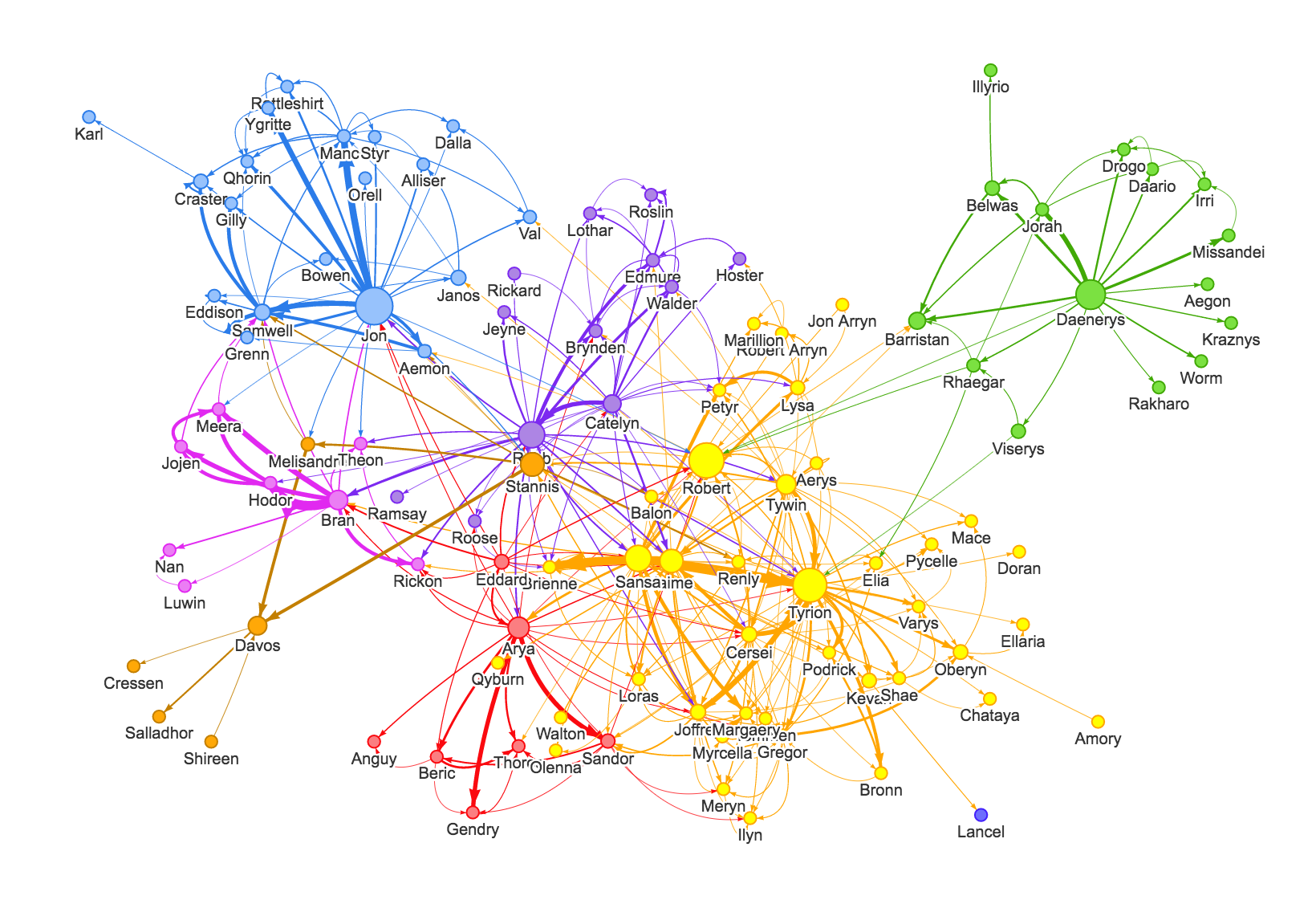
在資料呈現上,會有類似這種效果

這個部分就比較純 JS 技術了
要說純圖形渲染的 JS 應該就以這兩的為大宗吧
Vis.js 剛剛有提到是 Neo4j 官方所採用的套件
其效果自然是不用多說 ( 其實是懶沒時間寫
另一位 D3.js 先生也是 JS 圖形渲染中相當成熟的套件
你可以在這裡找到更多 D3.js 相關的範例
另外還有圖表相關、地圖相關或是 3D 呈現等
這邊就不多提了,大家可以自己去看看
短,今天加班加到 9 點半
明天還要把 Neo4j 回傳的資料
包成 Vis.js 可以接的格式,給前端接
我看是又要加班了
下篇 Neovis.js 與 Neo4j 實作範例
究竟鐵人賽能不能完賽呢,讓我們繼續看下去
排版好看的版本同步更新在我的 HackMD
